

- #Sublime text 3 key bindings xml for mac
- #Sublime text 3 key bindings xml install
- #Sublime text 3 key bindings xml software
- #Sublime text 3 key bindings xml download
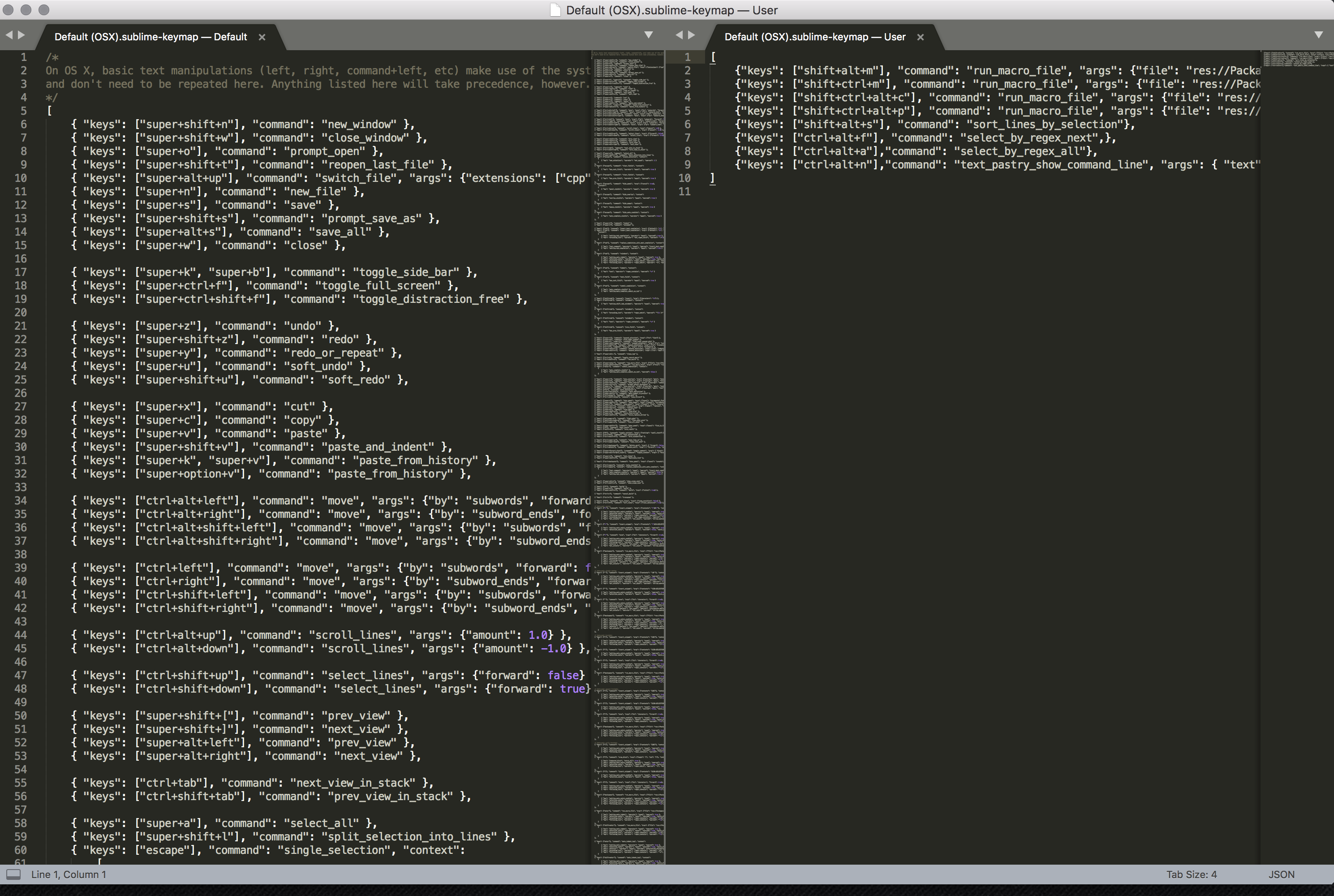
Open a HTML, CSS, JavaScript, JSON, React or Vue file, pop out the console in Sublime Text from View -> Show Console, and type n_command("htmlprettify"). Right click in the current buffer and select HTML/CSS/JS Prettify -> Prettify Code. Tools -> Command Palette ( Cmd+Shift+P or Ctrl+Shift+P) and type htmlprettify.Ĭtrl+Shift+H (or Cmd+Shift+H if you're on a Mac). Git clone %APPDATA%/Sublime\ Text\ 3/Packages/Sublime-HTMLPrettify Usage Git clone ~/.config/sublime-text-3/Packages/Sublime-HTMLPrettify Windows We assume default key bindings when indicating keyboard shortcuts. Additionally, each platform can optionally have its own keymap: Default (Windows).sublime-keymap Default (OSX). Desktop Entry Version1.0 NameSublime Text 3 Only KDE 4 seems to use GenericName. io game that you have to expand your territory. If you haven’t set new keybindings previously the default keymap file JSON looks like this: Add a JSON object that includes your key (s) and the Sublime Text command.
#Sublime text 3 key bindings xml for mac
For Mac OSX, Linux, and Windows users, the keybindings settings file can be found in the menus Preferences > Keybindings - User. When the user is writing, eventually, Sublime Text 3 shows a popup with possible code completions based on the open files buffers, if tab (if auto completion on. Packages extend Sublime Texts functionality. Sublime Texts Python API exposes a lot of the Sublime Text internals to plugin and package authors. Naming Keymap Files Any keymap named Default.sublime-keymap will always be applied in all platforms. You can play this Pacman game by using the arrow keys on your keyboard. Create a Sublime Text Keybinding for Reindent. If you find that you wish to reassign shortcuts, this is certainly possible through the Preferences/Key Bindings User menu (Sublime Text/Preferences on OS X). Keymap files may be located anywhere in a package.

Git clone ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/Sublime-HTMLPrettify Linux sublime-keymap files and defined in JSON. For example, on OS X, packages for version 2 are in ~/Library/Application\ Support/Sublime\ Text\ 2, while version 3 is labeled ~/Library/Application\ Support/Sublime\ Text\ 3. Make sure you use the right Sublime Text folder.
#Sublime text 3 key bindings xml install
#Sublime text 3 key bindings xml software
This will work with either HTML, CSS, JavaScript, JSON, React and Vue files. Sublime Text 3 is a code editor software program that allows you to be able to write. The formatters are written in JavaScript, so you'll need something (node.js) to interpret JavaScript code outside the browser.

It uses a set of nice beautifier scripts made by Einar Lielmanis. This is a Sublime Text 2 and 3 plugin allowing you to format your HTML, CSS, JavaScript, JSON, React and Vue code.
#Sublime text 3 key bindings xml download
Any help appreciated.Įrror: Error parsing snippet xml: unexpected end of data in file Packages/User/WowSnippet.sublime-snippet on line:14Įdit: I have fixed this but now I’m running into a problem where certain keys are already bound by default.HTML, CSS, JavaScript, JSON, React and Vue code formatter for Sublime Text 2 and 3 via node.js Sublime Text 3 JS-beautify Node.js download About I just want to be able to press a key and have this block of code come out but when I try to make a keybind or snippet with it I get an error. I'm not actually a programmer or anything but I'm editing code for a website and really would like to be able to do it faster. Hi I'm trying to figure out how I can keybind this block of code in Sublime Text.


 0 kommentar(er)
0 kommentar(er)
